Les outils de design web, je pense notamment aux maquettes et aux prototypes, sont aujourd’hui très performants et franchement remarquables dans l'éventail de possibilités qu'ils offrent. Ils nous permettent de nous projeter avec plus d’aisance dans un projet, à mieux visualiser une idée, ils aident à clarifier les attentes d’un client… En somme, un sacré bijou.
En revanche, si les clients n’y sont pas familiarisés, cela peut entraîner des problèmes de compréhension et de collaboration. Vous l’avez peut-être entendu, ou peut-être même pensé:
"Pourquoi ce design, avec lequel je peux interagir, n’est pas utilisable en l’état? Comment passe-t-on, finalement, d’un prototype à un site web propre en ordre?"
Pour y voir un peu plus clair concernant l’étroite collaboration entre les designers et les développeurs, suivez le guide.

La création de la maquette comme point de départ
Passons les séances de brainstorming et autres joyeusetés indispensables au démarrage d’un projet, il est maintenant temps de s’attaquer à la maquette du site. Comme c’est la vitrine d’un produit, d’une marque, on a envie qu’elle soit pimpante et graphiquement attractive. C’est vrai, c’est important. Mais avant ça, il est surtout important d’avoir un site bien pensé: une navigation fluide, sans accroc, on sait où cliquer pour avoir ce que l’on cherche et surtout, on ne clique pas 36’000 fois! Parce qu’un site ne doit pas être un labyrinthe, il doit surtout être intuitif. Alors pour ça, on pose « sur papier » ou directement dans un logiciel prévu pour, la première structure de notre site web. Cette étape, appelée wireframe, va nous permettre de réfléchir à l’architecture globale, en termes de navigation et en termes de contenu par page. De manière très simplifiée, on décidera aussi, par exemple, d’utiliser un système d’accordéon pour afficher tel type de contenu, plutôt qu’un système de tabulation.
Une fois cette étape validée par l’équipe et le client, il est temps d’habiller ce squelette et de lui apporter la magie d’une identité de marque. On prend en compte l’univers graphique du client pour créer un site corporate (les couleurs, les formes, les polices de caractères et ce qui s'ensuit) tout en faisant attention de mettre en avant certaines informations qui se doivent d’être plus visibles que d'autres. Enfin, techniquement, le designer va reconnaître les patterns de ce qui est développable en matière de design ou non et quand, il n’est pas sûr, il pourra directement s’informer auprès d’un développeur pour connaître les limites à ses envies. On modifie, on améliore, on adapte et on fait valider. Selon le besoin et le budget, on peut également intégrer de l’A/B testing au processus. Késako? Il s’agit de présenter deux versions différentes d’une même page à un échantillon d’utilisateurs et vérifier celle qui est la plus performante.
Mais alors, à l’étape de la validation, c’est souvent là qu’on a parfois un couac de communication. Parce que selon le temps que l’on a investi dans la maquette et dans sa version finale, on peut presque entendre des feux d’artifices tellement elle est remarquable. Ça bouge à gauche, à droite, on a des éléments qui suivent le scroll, d’autres qui apparaissent, certains qui disparaissent et on a surtout une navigation qui fonctionne et qui fait apparaître à chaque fois le contenu qu’il faut, au bon endroit. C’est-à-dire qu’on peut se balader dans le menu, cliquer sur des boutons, en bref, un véritable site web finalement, non? Et bien non!
L’interaction et l’animation comme points de ravitaillement
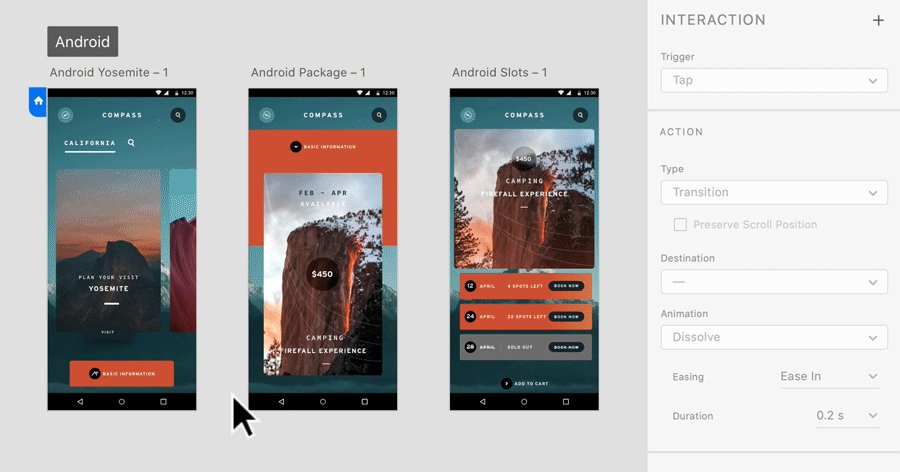
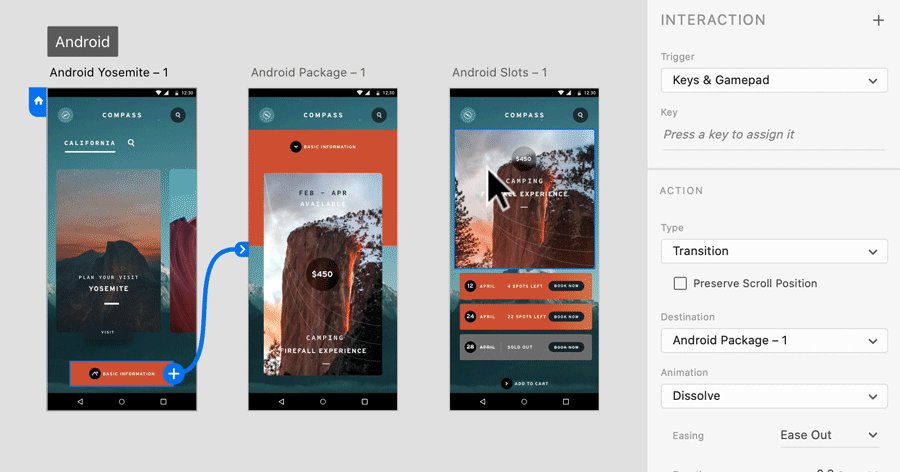
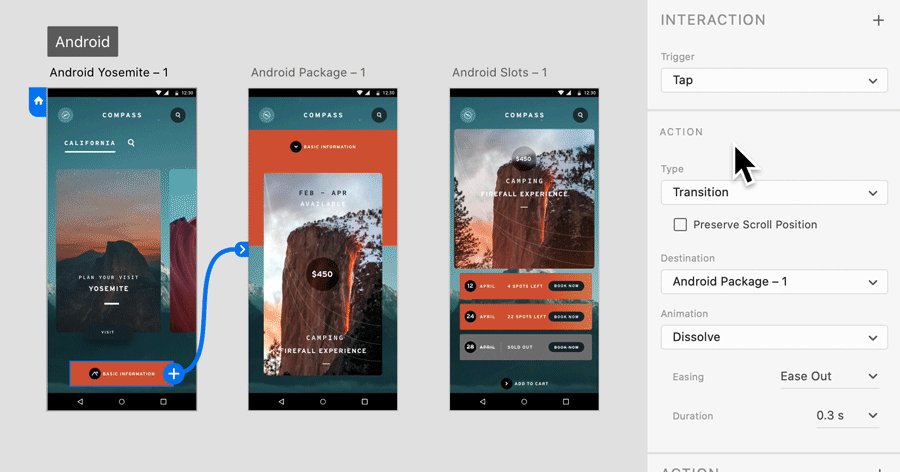
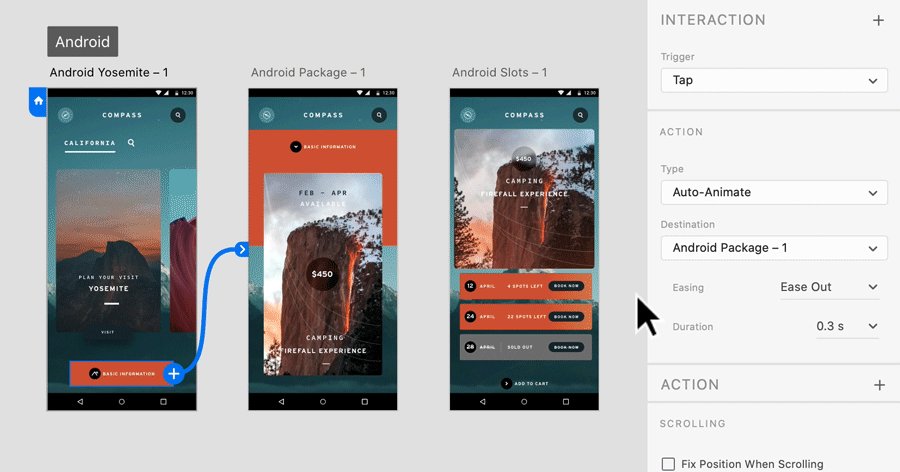
On ne prend pas toujours le temps d’animer une maquette. Pourquoi? Parce que parfois l’objectif principal se focalise sur la structure et la conception visuelle du site, sans se concentrer sur les aspects interactifs. Parce que l’ajout d’animations peut s’avérer être un processus complexe qui demande du temps et donc des coûts de développement de présentation, ce qui ne convient pas toujours au client. Mais aussi parce que parfois on a des délais serrés, parce que parfois le public cible n’y sera pas sensible, parce que parfois il s’agit d’un site web relativement simple… Enfin, des raisons il y en a plein.
Mais parfois, pousser l’animation d’une maquette, ben ça vaut le coût! Susciter de l’émotion et augmenter l’impact d’une présentation, permettre de mieux comprendre l’interaction de plusieurs éléments, permettre de valider des concepts, permettre de simuler l’expérience utilisateur et se faire ainsi une idée plus précise du résultat final, et ainsi de suite. Là, à nouveau, des raisons, il y en a plein.
Maintenant, une maquette interactive et animée représente, comme on le souhaite, une simulation visuelle du résultat attendu mais, attention, elle n’est pas encore capable de faire toutes les actions d’un véritable site web! Pour ça, on est obligé de passer par la case développement.
Le développeur rejoint la course
On a vendu du rêve à notre client, cette maquette, elle est belle, fonctionnelle et bien pensée. Maintenant, il faut bien la développer si l’on souhaite que notre site prenne vie.
Pour démarrer cette étape, le designer va fournir au développeur front-end tout le panel de ce qui est nécessaire pour travailler avec les bons outils. Il lui transmettra les fichiers sources tels que les images et les icônes aux bons formats par exemple, et également le guide de style ou style guide. Ce dernier est un document primordial pour avoir des éléments stylisés cohérents: le panel de couleurs, le panel de typographies, de tailles de caractères, les différentes marges et espacements, les éléments interactifs, et ainsi de suite.
Parfois, une équipe peut avoir un développeur back-end et un développeur front-end pour le même projet et parfois la même personne peut s’occuper de ces deux aspects, ce que l’on appelle un développeur full-stack. Vulgairement, le développeur back-end va permettre d’afficher les données sur le site et le développeur front-end va pouvoir les styliser pour que le contenu prenne place comme la maquette le stipule.
Un site web fonctionnel à la ligne d’arrivée
Parfois, le contenu est déjà disponible à la création de la maquette (ce qui facilite grandement le travail du designer web, je ne vous le cache pas!) on peut donc déjà l'intégrer durant la phase de développement. Mais souvent, le contenu n’est pas encore prêt lorsque le projet démarre. Alors quand tout est estimé et planifié, on regarde avec le client pour qu’il puisse nous fournir les contenus rédigés lorsqu’il sera temps de les insérer.
Et puis, une fois qu’on a un site web avec tout le contenu souhaité, avec le design tout beau tout propre selon la maquette, il est passé en revue au sein de l’agence et chez le client. On regarde si tout convient comme on le souhaite, en mobile, en desktop, sur tel et tel navigateur, si on penche la tête à gauche ou à droite… Non je rigole, ça pas besoin, mais chacun fait bien comme il veut!
Une fois que tout le monde est content, hourra, il est temps de mettre en ligne. Et c’est comme ça, finalement, que l’on est passé d’un prototype à un site web propre en ordre.